After providing The Art of Building with a bespoke business management software solution, we were asked if we could also build their new website; working alongside Richard Jackson who was already working on their rebranding.
The site is very responsive, scaling to fit virtually all screen sizes from smartphones up to 27 inch, high resolution screens. Most pages of the website feature a large, single gallery that fills the majority of the screen, so the typical responsive column layout wasn’t appropriate as there isn’t enough content for it to automatically rearrange. Instead the page scales with the screen size, using the large images as a datum for calculating widths and heights. The result is a website where the beautiful photos fill your view, regardless of the screen you’re viewing it on.
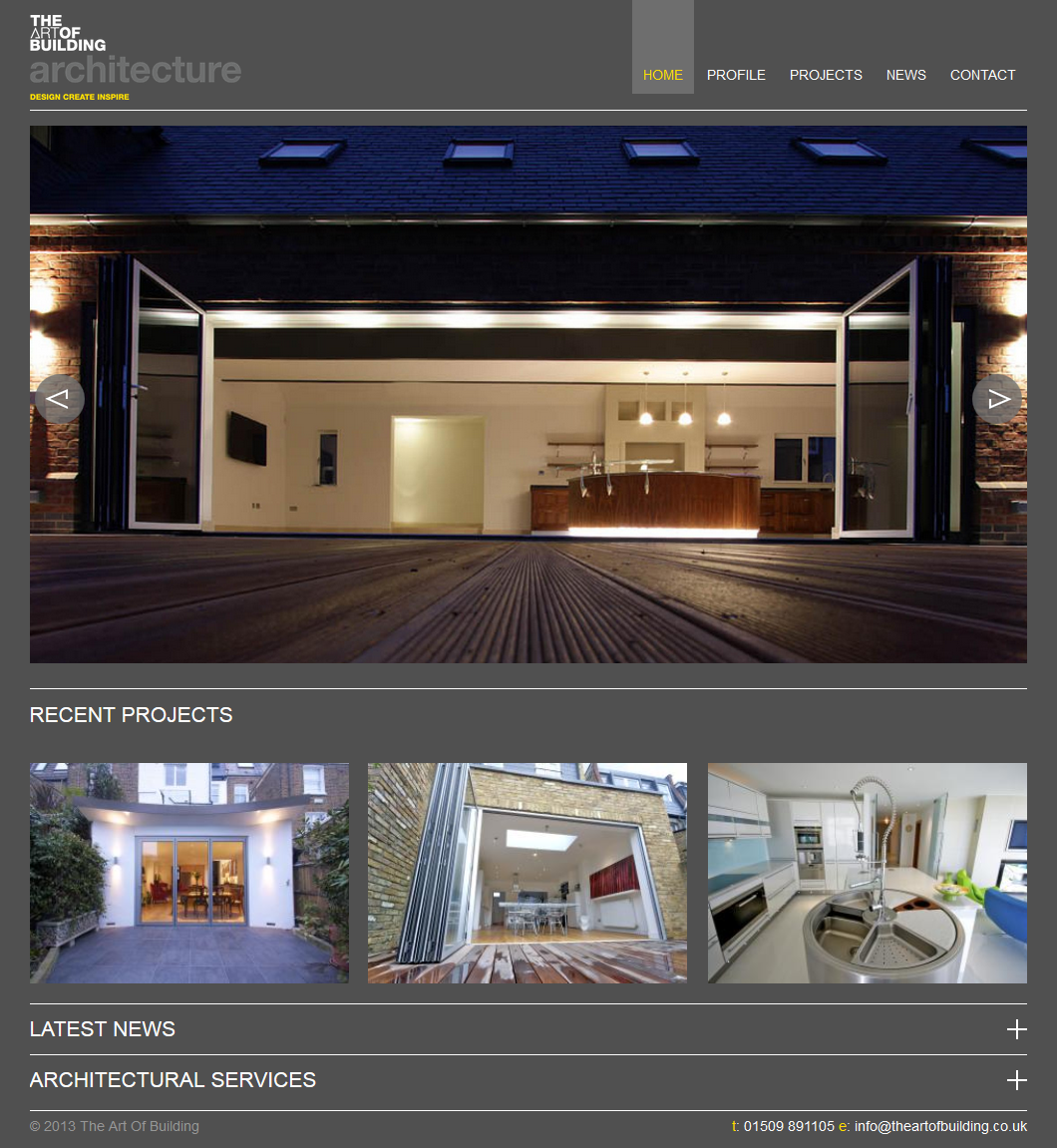
The new website for The Art of Building is all about showcasing their work, so the website is designed around exploring the projects. The home page features an auto-scrolling gallery of selected photos from projects, as well as the three most recent projects.
Clicking a recent project takes you to a page where you can view a full gallery of photos and details for that project. The details appear over the gallery, but can easily be hidden so the photos can be fully appreciated. Below the gallery is a navigation bar allowing you to conveniently browse through similar projects or share the project across all the major social media sites.
The project list can be browsed in full, split into residential and commercial or even viewed by category, such as ‘Extension’. Users can also jump straight to any of these from the drop down menu in the main navigation.
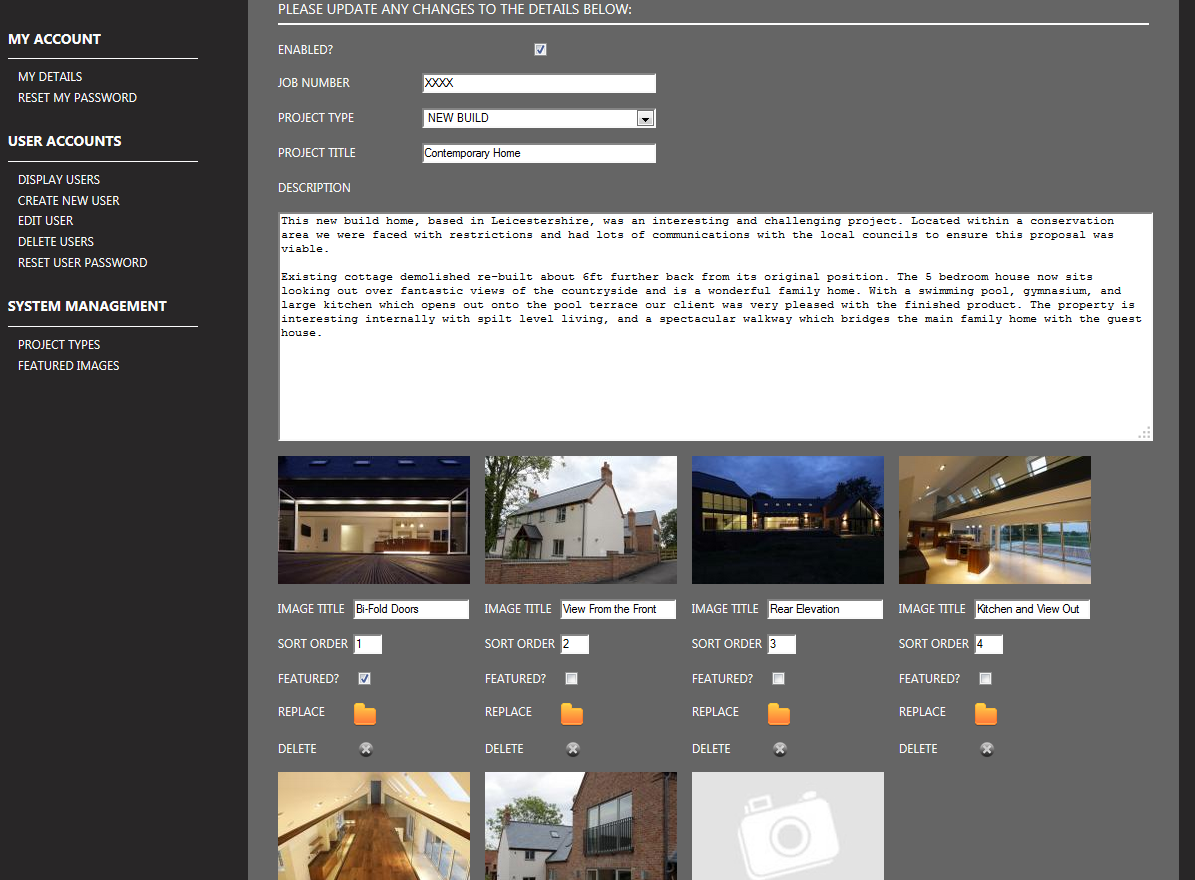
The projects and their photos are all uploaded and managed from a custom built content management system that is bespoke for The Art of Building and their new website. The content management system allows them to upload a single photo that is used automatically generate images at various sizes for different uses across the site. It also allows The Art of Building to reorder photos and give them titles for accessibility and search engine optimisation.
In addition to managing projects, The Art of Building are also able to update the website via an embedded WordPress blog, which also feeds summaries of the most recent blogs onto the home page. The WordPress blog is labelled as the ‘News’ section of the site and has been styled in line with the rest of the site.
The new website is built to a high quality, reflecting the service it sells, using high resolution photos, images and icons to cater for larger screen sizes and high density screens, such as the Apple Retina screens and the Google Pixel. The website is a good reflection of The Art of Building and everyone involved is very pleased with the result.