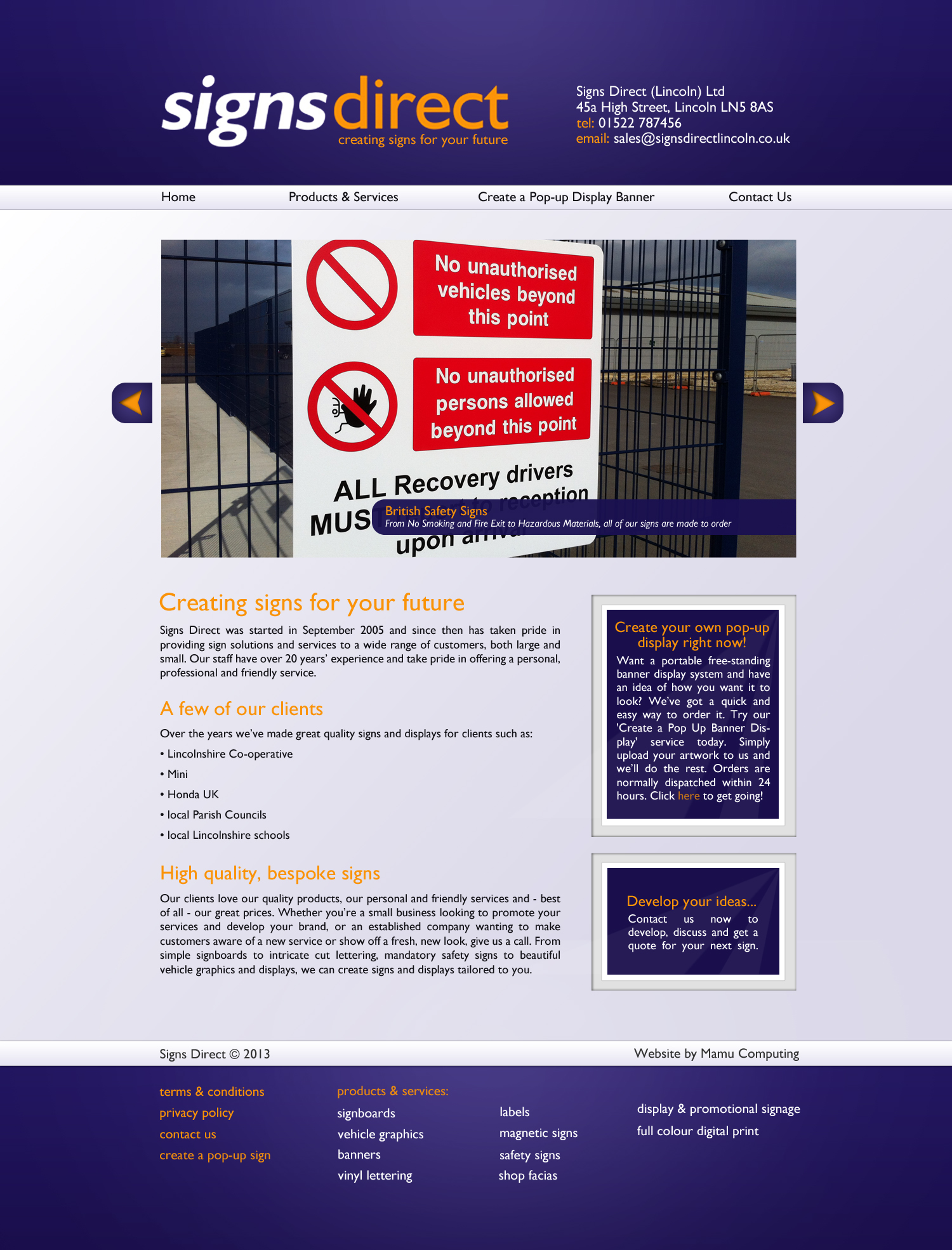
A brand new site for Signs Direct (Lincoln) Ltd has just been launched by us and is ready for business! Designed around the font and colours within the Signs Direct logo, the site has bold purple and orange highlights but still remains an elegant commercial design. Within the homepage a manually rotating feature displays Signs Direct’s key products and services, and small boxes to the right hand side of the main welcome text are designed to look like signs behind glass. These boxes lead viewers to other pages within the site, creating a better directed flow to key pages and products. The footer also emphasises the range of products and services that Signs Direct offers, with each item linking to the relevant section within the Products & Services page.
The site has two main features: a portfolio of previous notable work, and online ordering of pop-up banner displays. The portfolio is found under the Products & Services header. This page is arranged as a series of galleries, each selectable by clicking on the relevant picture and with a small description to the right hand side. All galleries are scrollable and easily navigated, particularly as the viewer stays on the same page at all times, with only the gallery changing.
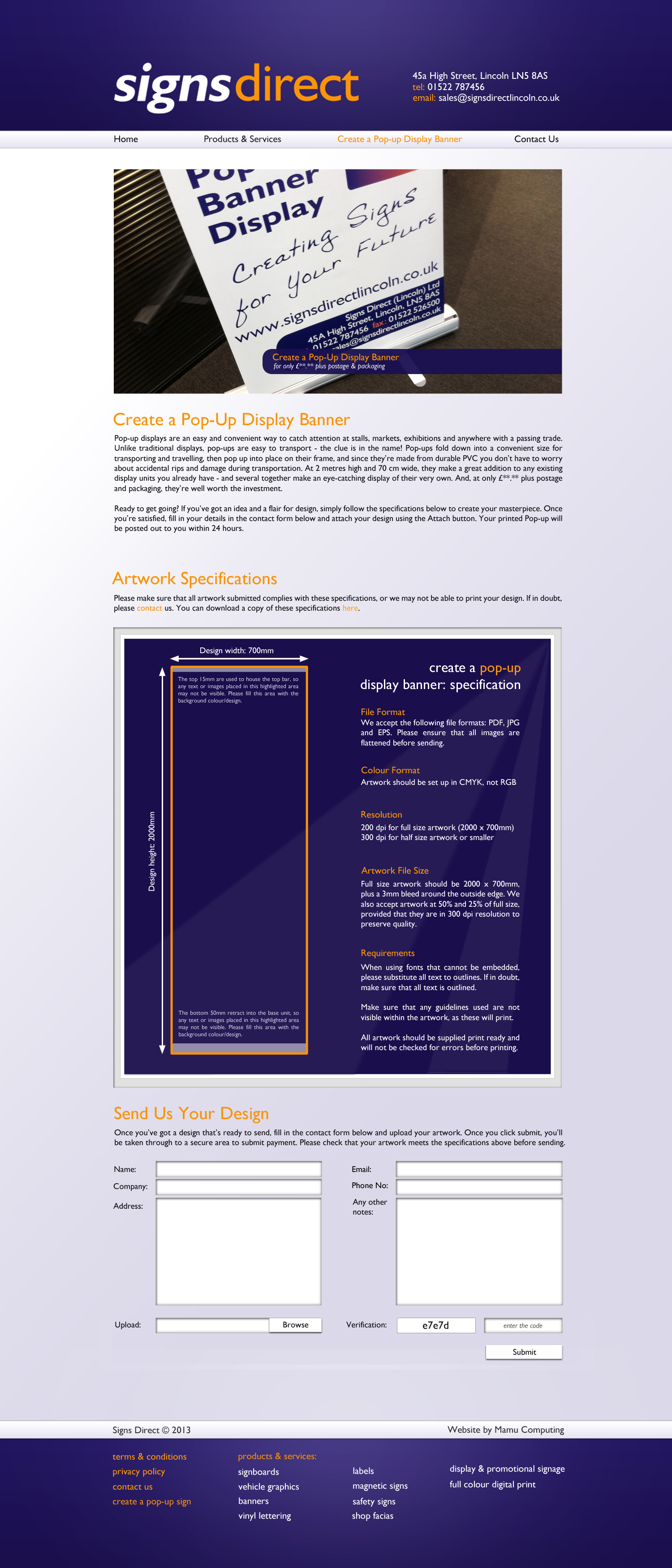
The Create a Pop-Up Banner Display is the online shop arm of the website, allowing clients to upload their designs directly and to make online payments, receiving their pop-up signs direct through the post. For this a specification was designed so that clients know the limitations they have to design to, which follows the colour and font theming within the rest of the site. This specification can be downloaded, so that clients can always have this on hand whilst designing. Once clients have uploaded their designs, they are taken through to a payment page, where they can opt to either pay by PayPal or contact Signs Direct to pay by other methods, such as by cheque.
The final page is a Contact page, which is a standard contact form that has verification added to it to substantially decrease and discourage spammers from using it to send mail.
Our client is very pleased with the resulting site and with our service throughout the design and development process.